Referência: http://dn.codegear.com/article/31863
Abstract: Esse tutorial faz uma introdução rápida da UML
O centro da solução de um problema orientado-a-objetos é a construção de um modelo. O modelo abstrai os detalhes de um determinado problema de um mundo real geralmente complicado. Várias ferramentas de modelagem carregam o padrão UML que significa Linguagem de Modelagem Unificada ( Unified Modeling Language ).
O propósito desse tutorial é o de apresentar características importantes da UML.
No centro da UML, existem os tipos de diagramas de modelagem, descritos aqui:
Diagramas de Caso de Uso
Diagramas de Classe
Diagrama de Pacotes
Diagrama de Sequência
Diagramas de Estado
Qual a importância da UML ?
Vamos olhar para essa pergunta pelo ponto-de-vista do negócio de construção. Arquitetos projetam construções. Construtores usam o projeto para criar edifícios. Quanto mais complicada a construção, mais crítica é a comunicação entre o arquiteto e o contrutor. “Esquemas” são a linguagem gráfica padrão que tanto os arquitetos quanto os contrutores devem aprender como parte do negócio.
Escrever software não é muito diferente de construir um edifício. Quanto mais complicado o sistema, mais crítica é a comunicação entre todos envolvidos na criação e deployment do software. Na última década, a UML emergiu como uma linguagem esquemática de software para analistas, projetistas e programadores. É agora parte do negócio de software. A UML oferece, desde o analista de negócio ao projetista até o programador, um vocabulário comum para falarem sobre projeto de software.
A UML é aplicável a resolver problemas orientados a objeto. Qualquer um interessado em aprender UML deve estar familiarizado com a natureza da solução de um problema orientado-a-objeto. Tudo começa com a construção de um modelo. Um modelo é uma abstração de um determinado problema. O domínio é o mundo de onde o problema veio.
Modelos consistem em objetos que interagem enviando messagens uns ao outros. Pense em um objeto como algo “vivo”. Objetos possuem coisas que eles conhecem ( atributos ) e coisas que eles podem fazer ( comportamento ou operações ). Os valores dos atributos de um objeto determinam o seu estado.
Classes são os “esquemas” para objetos. Uma classe engloba atributos ( dados ) e comportamentos ( métodos ou funções ) em uma única entidade distinta. Objetos são instâncias de classes.
Diagramas de Caso de Uso
Diagramas de caso-de-uso descrevem o que um sistema faz do ponto-de-vista de um observador externo. A ênfase está em o que o sistema faz e não como ele faz.
Diagramas de caso-de-uso estão intimamente conectados a cenários. Um cenário é um exemplo do que acontece quando alguém interage com o sistema. Abaixo está um cenário para uma clínica médica.
“Um paciente chama a clínica para marcar uma consulta para um check-up anual. A recepcionista em encontra um tempo vago mais próximo no livro de consultas marcadas e agenda a consulta para essa vaga.”
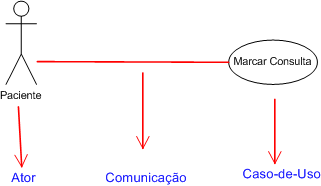
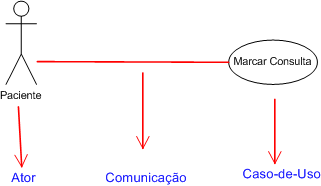
Um caso-de-uso é um sumário de cenários para uma única tarefa ou objetivo. Um ator é quem ou o que inicia os eventos envolvidas nessa tarefa. Atores são simplesmente papéis que pessoas ou objetos desempenham. Na figura abaixo esta o caso-de-uso Marcação de Consulta da clínica médica. O ator é um Paciente. A conexão entre ator e caso-de-uso é uma associação comunicativa ( ou comunicação para abreviação ).

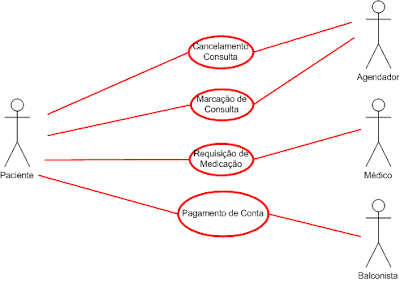
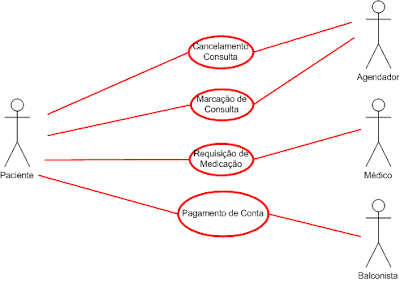
Atores são os bonecos. Casos-de-uso são ovais. Comunicações são as linhas que conectam o ator ao caso-de-uso. O diagrama de caso-de-uso é uma coleção de atores, casos-de-uso e suas comunicações. Nós colocamos Marcação de Consulta como parte de um diagrama com quatro atores e quatro casos-de-uso. Notem que um simples caso-de-uso pode ter múltiplos atores.

Diagramas de Caso-de-Uso são úteis em três áreas:
Determinação de recursos ( requisitos ). Novos caso-de-usos geralmente geram novos requisitos a medida que o sistema é analisado e o projeto toma forma.
Comunicações com clientes. A simplicidade da notaçãofaz com que o diagrama de casos-de-uso sejam uma boa maneira para os desenvolvedores se comunicarem com os clientes.
Geração de casos-de-teste. A coleção de cenários para um caso-de-uso pode sugerir um conjunto de casos-de-teste para esses cenários.
Diagramas de Classe
O diagrama de classe oferece uma visão resumida de um sistema mostrando suas classes e os relacionamentos entre elas. Diagramas de classe são estáticos, ou seja, eles mostram o que interage mas não o que acontece quando interagem.
O diagrama de classe abaixo modela um pedido de um cliente para um catálogo de itens.A classe central é o Pedido. Associada a ela estão o Cliente fazendo a compra e o Pagamento. Um Pagamento pode ser de três tipos: Dinheiro, Cheque ou Crédito. O pedido contem DetalhesPedido, cada um associado a um Item.
A notação UML para uma classe é um retângulo dividido em três partes: nome da classe, atributos e operações. Nomes de classes abstratas como Pagamento estão em itálico, Relacionamentos entre classes são as linhas que as conectam.
Nosso diagrama de classes tem três tipos de relacionamentos:
Associação – relacionamento entre duas instâncias de duas classes. Existe associação entre duas classes, se uma instância de uma classe deve saber sobre a outra para desempenhar uma tarefa. No diagrama, uma associação é uma conexão entre duas classes.
Agregação – uma associação em que uma classe pertence a uma coleção. Um agregado tem um diamante em uma das extremidades para a parte que contém o todo. No nosso diagrama, Pedido tem uma coleção de DetalhesPedido.
Generalização – uma conexão de herança indica que uma classe é superclasse da outra. A generalização tem um triângulo apontando para a super-classe. Pagamento é uma super-classe de Dinheiro, Cheque e Crédito.
Uma associação tem duas extremidades. Uma extremidade pode ter um papel para esclarecer a natureza da associação. Por exemplo, um DetalhesPedido é uma linha de item de um Pedido.
A seta de navegabilidade em uma associação mostra em qual direção a associação pode ser percorrida ou consultada. Um DetalhesPedido pode ser consultado sobre seu Item, mas o caminho inverso não pode ser feito. A seta permite que você saiba quem “possui” a associação implementada. Nesse caso, DetalhesPedido tem um Item. Associações sem setas de navagabilidade são interpretadas como bi-direcionais.
A multiplicidade de uma extremidade de associação é um número de possíveis instâncias de uma classe associadas uma única instância da outra extremidade. Multiplicidades são números ou uma faixa de números. No nosso exemplo, só pode haver um Cliente para cada Perdido mas um Cliente pode ter vários Pedidos.
A tabela abaixo mostra as multiplicidades mais comuns:
| Multiplicidades | Significado |
| 0..1 | Zero ou uma instância. A notação n..m indica de n até m instâncias |
| 0..* ou * | Não há limite no número de instâncias. (incluindo um) |
| 1 | Exatamente uma instância |
| 1..* | Pelo menos uma instância |
Todo diagrama de classes possui classes, associações e multiplicidades. Navegabilidade e papeis são itens opcionais que podem ser informados para propõsitos de claridade da explicação.
Diagramas de Pacotes
Para simplificar diagramas de classe, você pode agrupar as classes em pacotes.
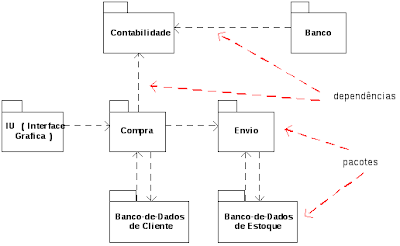
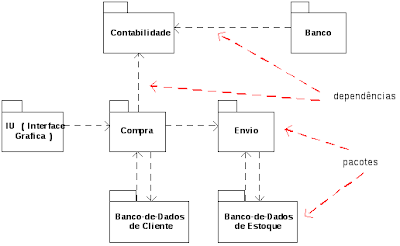
Uma pacote é uma coleção de elementos UML logicamente relacionados. O diagrama abaixo mostra um modelo de negócio onde as classes estão agrupadas em pacotes.

Pacotes aparecem como retângulos com uma pequena aba no topo. O nome do pacote aparece na aba ou dentro do retângulo. A setas pontilhadas são dependências. Um pacote depende do outro se as mudanças no outro pacote implicam em mudanças no primeiro..
Diagramas de Sequência
Diagramas de classe mostram uma visão estática do modelo. Diagramas de interação são dinâmicos pois descrevem como os objetos colaboram entre si.
Um Diagrama de Sequência é um diagrama de interação que detalha como as operações ocorrem, ou seja, que mensagens são enviadas e quando. Diagramas de sequência são organizados de acordo com o tempo. O tempo progride a medida que você desce a página. Os objetos envolvidos na operação são listados da esquerda para a direita de acordo com quando eles tomam parte em alguma sequência da mensagem.
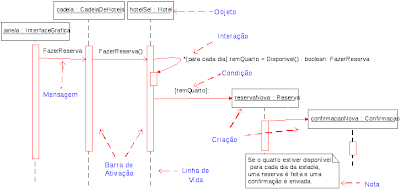
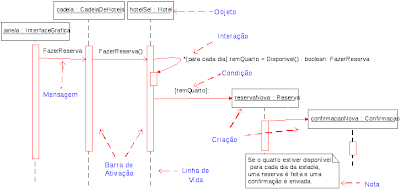
Abaixo está um diagrama de sequência para fazer a reserva de um hotel. O objeto que inicia a sequência de mensagens é a janela Reserva.

A janela de Reserva envia uma mensagem FazerReserva( ) para um objeto CadeiaHoteis. O objeto CadeiaHoteis envia uma mensagem FazerReserva( ) para um objeto Hotel. Se o Hotel tem quartos disponíveis, então ele faz a Reserva e a Confirmacao.
Cada linha vertical pontilhada é uma linha de vida e representa o tempo que um objeto existe. Cada seta é uma chamada a uma mensagem. Uma seta vai do emissor para o topo da barra de ativação da mensagem no linha de vida do receptor. A barra de ativação representa a duração da execução de uma mensagem.
No nosso diagrama, o Hotel faz uma chamada a ele próprio para determinar se um quarto está disponível. Se estiver, então o Hotel cria a Reserva e a Confirmacao. O asterisco nessa chamada significa interação ( para garantir que existe quarto disponível para cada dia de estadia no Hotel). A expressão entre colchetes, [ ], é a condição.
O digrama tem uma nota de esclarecimento, que é um texto dentro de retângulo com uma ponta dobrada. As notas podem ser inseridas dentro de qualquer tipo de diagrama UML.
Diagramas de Estado
Objetos têm comportamentos e estados. O estado de um objeto depende de sua condição e atividades atuais. O diagrama de estado mostra os possíveis estados de um objeto e suas transições que causam uma mudança de estado.
Nosso exemplo de diagrama modela a parte lógica de um sistema bancário on-line. Logar consiste em entrar com um número de seguridade social válido e um número de identificação pessoal para depois submeter a informação para validação.
Logar pode ser fatorado em quatro estados: Aquisição de SSN, Aquisição de PIN, Validação, e Rejeição. De cada estado vem um completo conjunto de transições que determinam o estado subsequente.
 Estados são retângulos arredondados. Transições são setas que vão de um estado a outro. Eventos ou condições que disparam transições são escritas do lado das setas. Nosso diagrama tem duas auto-transições, uma em Aquisição de SSN e outra em Aquisição de PIN.
Estados são retângulos arredondados. Transições são setas que vão de um estado a outro. Eventos ou condições que disparam transições são escritas do lado das setas. Nosso diagrama tem duas auto-transições, uma em Aquisição de SSN e outra em Aquisição de PIN.
O estado inicial ( círculo preto ) é um estado que serve apenas para mostrar onde inicia a ação. Estados finais servem apenas para mostrar onde termina a ação.
A ação que ocorre como um resultado de um evento ou condição é expressada na forma /ação.
Enquanto estiver em seu estado Validação, o objeto não espera por um evento externo para disparar a transição. Ao invés disso, ele desempenha uma atividade. O resultado dessa atividade determina o estado subsequente.